CSS: Screenshots of The Art of Web
CSS is a great tool for reducing the amount of HTML required and creating visual effects that would otherwise be impossible. The problem is and has always been that different browsers have different levels of support for CSS1, 2 and 3 selectors and styles. There are even CSS properties that only work in a single browser or family of browsers.
This website was designed and built to look good in the Safari and Firefox web browsers and one day Internet Explorer will catch up (maybe).
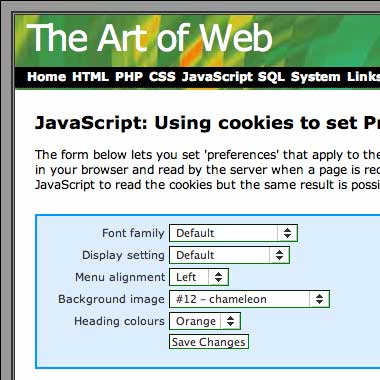
Safari 2.0
Safari supports the opacity and text-shadow properties and uses Aqua to render form elements. This is how the website was designed to look:

Firefox 1.5 (Mac)
Firefox supports opacity but not text-shadow. It also has a proprietory -moz-border-radius property as you can see by the rounded corners on the fieldset and submit button:

MSIE 5.2 (Mac)
Internet Explorer (Mac) is no longer a supported browser - in other words it's never going to get better than it is now. There's no support for opacity, text-shadow or even the ::before and ::after pseudo-elements that are used to insert the separators in the navigation bar.

The site will look very similar in Internet Explorer (Windows), the most common browser in all meanings of the word.
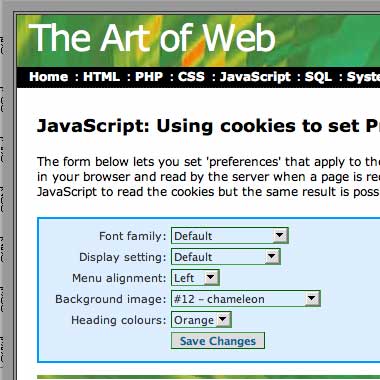
Opera 8.51 (Mac)
Opera, as always, falls somewhere in between. It has support for the pseudo-selectors which are CSS2 but not for opacity which is (will be) CSS3. It supports formatting of form elements but not rounded corners. The form again has a different appearance:

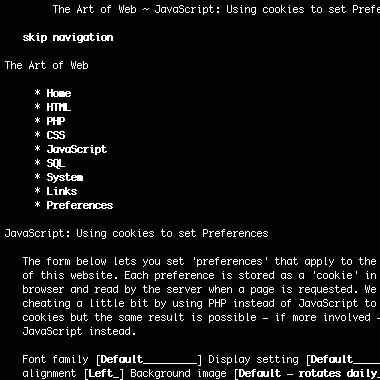
Lynx 2.8.4 (Darwin)
Then there's the fascinating if limited world of text-only browsers:

If web design is your business then you need to know about these differences and how to make a design work in all the different browsers. A site that only works in Internet Explorer (Windows) will earn little respect from users of other browsers or platforms.
Post your comment or question