JavaScript: Tweaking the HTML5 Color Input
Now that the HTML5 colour input enjoys support in most browsers, we can throw away those clunky JavaScript colour-picking plugins and just let the browser do the work.
Only sometimes we want to be able to be able to see and edit the hex code directly rather than only using the O/S user interface.
Working Example
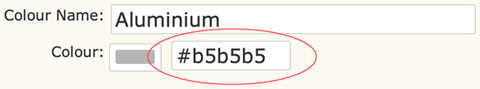
Here we have a simple form where a colour name and hex code can be entered or updated. The form contains an input field with type="color" which would normally only display a colour swatch, but we have some JavaScript running in the background with appends a linked text input, as you can see:
If you're not familiar with current browser behaviour, what our script is adding is this text field alongside the color input element:

The two fields are linked so that changing either one will update the other. When the form is submitted, however, the new field will be ignored because it has no name attribute so will not appear in the POST data.
You'll see that we've added a pattern to the text input field which will trigger HTML5 Form Validation messages in supporting browsers.
HTML FORM markup
As stated earlier, all you need for this to work is an HTML5 colour input somewhere on the page. Here is the skeleton HTML markup for the above form:
<form method="POST" action="#">
<p>Colour Name: <input type="text" size="32" name="name" value="Aluminium"><br>
Colour: <input type="color" size="32" name="color" value="#b5b5b5"><br>
<input type="submit" value="Save Changes"></p>
</form>
Note that the color input field defaults to #000000 (Black) rather than blank/null. If you want to allow blank values to be submitted or recorded you will need to work around that.
JavaScript Source Code
The script that does this can be applied on page load. It scans the entire page for any color input fields and attaches a text field to any found:
<script>
window.addEventListener("DOMContentLoaded", function(e) {
// Original JavaScript code by Chirp Internet: www.chirpinternet.eu
// Please acknowledge use of this code by including this header.
document.querySelectorAll("input[type=color]").forEach(function(current) {
let newEl = document.createElement("input");
newEl.size = 8;
newEl.value = current.value;
newEl.pattern = "#[0-9A-Fa-f]{6}";
newEl.style.marginLeft = "0.5em";
current.insertAdjacentElement("afterend", newEl);
newEl.addEventListener("input", function(e) {
if(e.target.validity.valid) {
current.value = e.target.value;
}
});
current.addEventListener("change", function(e) {
newEl.value = e.target.value;
});
});
});
</script>
This code can be included anywhere on the page or in an external file. It will run only once, when the page has finished loading.
Please feel free to use and adapt this code for your purposes, and you can contact us with any comments or questions using the button below.
References
Related Articles - Form Validation
- HTML HTML5 Form Validation Examples
- HTML Validating a checkbox with HTML5
- JavaScript Preventing Double Form Submission
- JavaScript Password Validation using regular expressions and HTML5
- JavaScript Counting words in a text area
- JavaScript Date and Time
- JavaScript Tweaking the HTML5 Color Input
- JavaScript Form Validation
- JavaScript A simple modal feedback form with no plugins
- JavaScript Allowing the user to toggle password INPUT visibility
- JavaScript Credit Card numbers
- PHP Protecting forms using a CAPTCHA
- PHP Measuring password strength
- PHP Basic Form Handling in PHP
- PHP Creating a CAPTCHA with no Cookies
